Google Fonts Generate Css
It goes a long way all by itself for improving the perceived performance of web font loading. A workaround is to put fonts locally and then generate the SRI but you lose these customized css.

Google Webfonts Helper Self Host Google Fonts Get Eot Ttf Svg Woff And Woff2 Files Css Snippets Web Font Google Fonts Fonts
What is Font CSS Style Generator.

Google fonts generate css. But that can only be achieved by using Default Font. Read moreGoogle Fonts And PageSpeed Insights. Is there a similar solution.
In this guide we are going to look at how to add Google fonts using CSS. I have added font hinting and converted the font above into WOFF2 and WOFF successfully. However I prefer the font M C Type-2 as its Japanese glyphs look much better on small sizes 16px.
Luckily Google has the option to sort by popularity. Gulp plugin to generate css files with Base64 encoded font data from Google Fonts - luckyraulgulp-google-fonts-base64-css. Selain memiliki properti yang dapat digunakan untuk mengatur fonts dalam penggunaannya CSS juga dapat menambahkan jenis fonts lain selain yang ada pada HTML yaitu dengan cara menambahkan google fonts.
We also provide delightful beautifully crafted icons for common actions. Making the web more beautiful fast and open through great typography. Click the Add font s button select the TTF OTF WOFF WOFF2 or SVG fonts on your computer and click Convert.
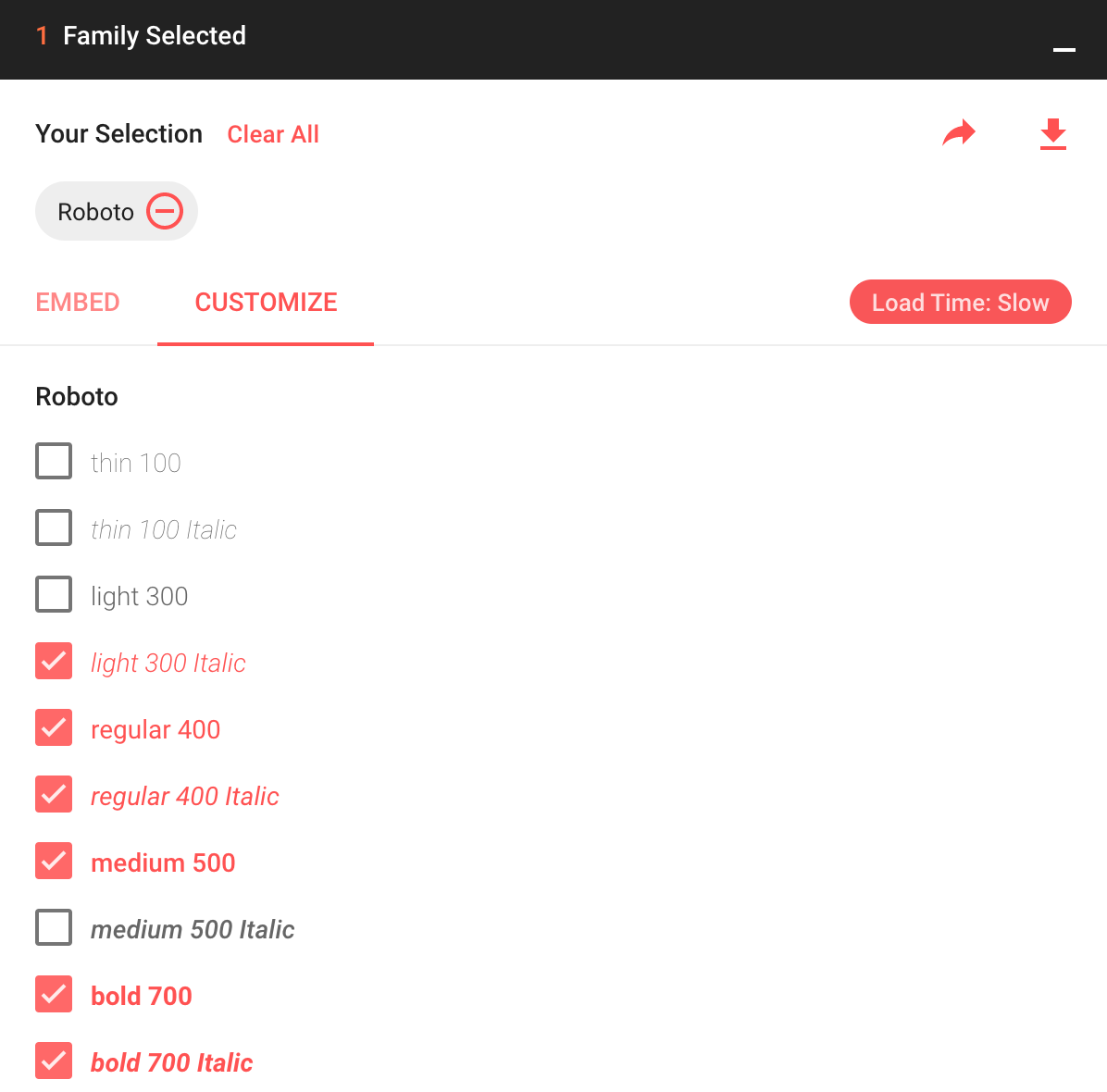
This cant be solved cause google fonts returns personalized css related to the UA. Find the font and click it a card with the font then click Select this style. You can add your own text and choose any font from the google fonts library to style them.
The font-display descriptor in font-face blocks is really great. Loading web fonts is tricky stuff and having a tool like this that works as well as it does is a big deal for the web. Detail about included fonts.
On the right side youll see a. Untuk itu pada kesempatan kali ini akan dibahas bagaimana cara menggunakan google fonts pada CSS. Font CSS style generator is an online tool for creating font style css easily.
Google Fonts is a library of 1052 free licensed font families and APIs for conveniently using the fonts via CSS and Android. For example if I use Open Sans. I have a similar problem for Open Sans fonts.
Then I find out that Google Fonts API serves a different CSS file for each browser. Style your web text with this online font CSS generator. Download zip archive with converted fonts css styles and demo page.
Google Fonts can generate the code automatically based on the font that you want to add to your webpage. Get infos about all fonts available. Anyway I found in my child theme have missing some options in filter generate_font_option_defaults font_body_category and font_body_variants I added it and there is no changes in look.
Generate CSS to import fonts. If you are using WordPress there is an easier way to use Google Fonts. Get detailed information about a font.
How To Use Google Fonts. The first step is to choose the fonts you want to use on your website. With so many choices it can be tough to choose.
Open Google Fonts and follow these steps. Use Google fonts offline. Set the desired style for your text in the control panel and get your code instantly.
October 14 2016 at 902 am 235281. You can read about the issue here. This is the original article.
With compression caching image optimization and minification GP constantly maintains Google PageSpeed Insights score at 98100. Currently Im using Noto Sans Japanese via Google Fonts for Japanese text. Setup a font to be used in Shiny or Markdown.
Hi Tom GeneratePress is absolutely incredible theme. Just add a special style sheet link in the section and then refer to the font in the CSS. Here we want to use a font named Sofia from Google Fonts.

How To Self Host Google Fonts On Your Own Server

Best Google Font Combinations And Color Palettes For A Feminine Website

How To Use Google Fonts Locally With Our Templates Amazing Joomla Templates Joomla Extensions

Face It How To Link Google Fonts And Local Fonts To Css By Lisa Berteau Smith Medium

Best Google Font Combinations And Color Palettes For A Feminine Website

Best Google Font Combinations And Color Palettes For A Feminine Website

How To Self Host Google Fonts On Your Own Server

How To Load Google Fonts Locally In Wordpress Gtmetrix

How To Self Host Google Fonts On Your Own Server

How To Import Google Web Font In Css File Stack Overflow

How To Self Host Google Fonts On Your Own Server

Downloading A Google Font And Setting Up An Offline Site That Uses It Stack Overflow

Face It How To Link Google Fonts And Local Fonts To Css By Lisa Berteau Smith Medium

How To Self Host Google Fonts On Your Own Server

Best Google Font Combinations And Color Palettes For A Feminine Website

Quickly Generate Google Fonts Preview By Justin Mathews Medium

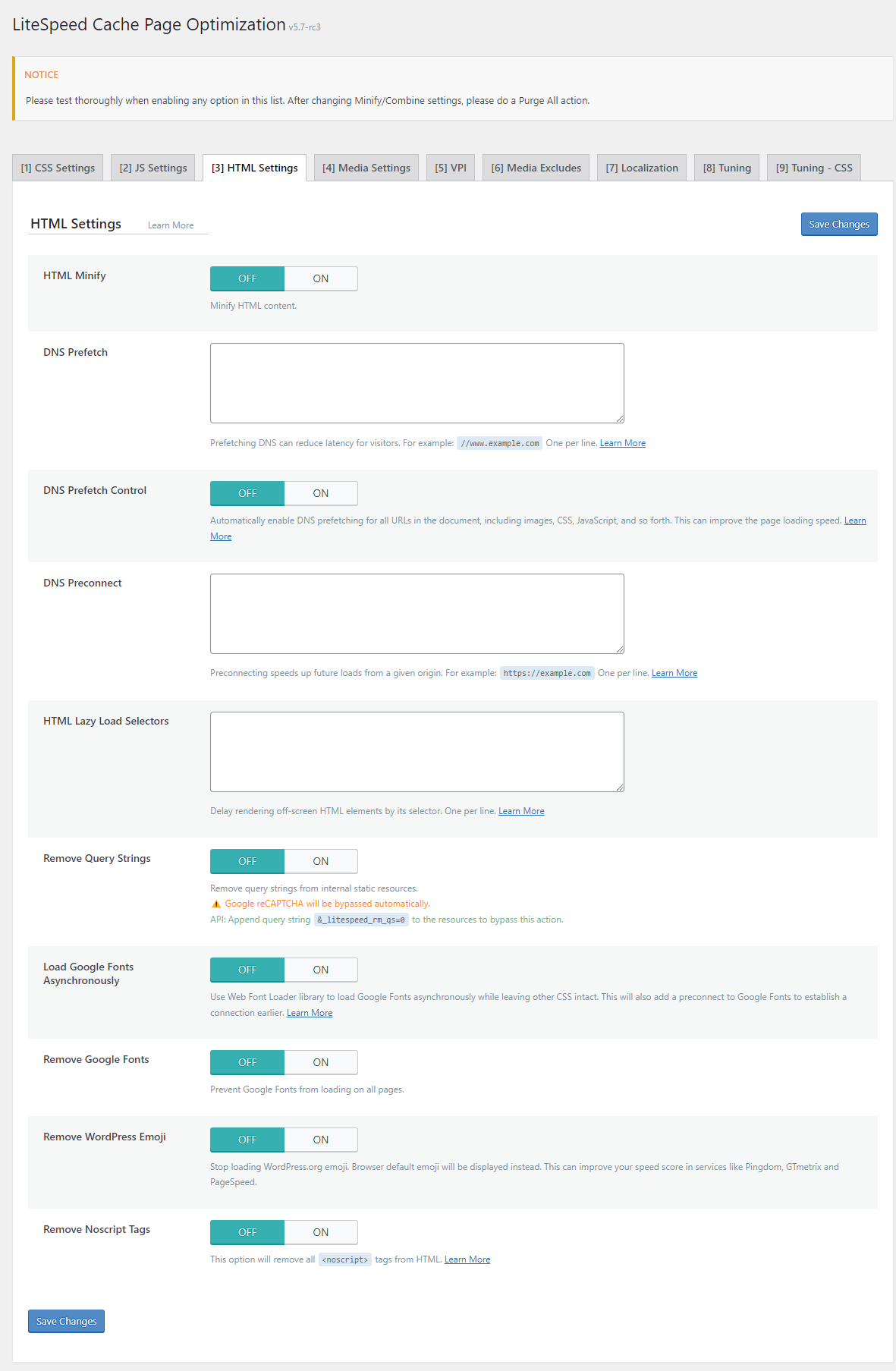
Page Optimization Screen By Screen Lscache For Wordpress Litespeed Documentation


Post a Comment for "Google Fonts Generate Css"